Introducing Hookmark
A Chrome/Firefox extension that lets you rate the whole web and enhance your browsing experience.
Hey! I hope you are doing good and probably wondering what this Hookmark is so let me take you through every detail of the product and the backstory associated with it. Hang tight!
The problem.
I spend a lot of time watching youtube videos related to some philosophical aspect or some development aspect or something to learn more, and at the same time, I make sure I don't waste my time by watching videos that I feel are not worth it. Now, how do I determine whether the video is worth it or not? here comes the comment section into action. So I read the most liked comments 1 or 2 of them and after that, you would easily know whether it is worth it or not. This simple thing has worked great for me.
You would be wondering where is the problem. Just hang a bit I promise that will be worth it.
What do you do when you have to find some solution to a problem like centering a div? I just google it and google does a great job of solving my problems, but it happens a lot of time for me that I go through a particular piece of content only to realize I understand nothing because it was intended for more experienced folks and even though I have figured out that this is for a particular type of audience I can't help others to know this fact. Only if I had something like the youtube comments that would cover the entire web, this would let me read the most liked comments for every URL and decide what's best for me also If I have spent my time reading the content, I can write my review that will, in turn, help someone else in the future. Well, guess what now this is possible with Hookmark.
So basically these were the things that I felt are lacking in my browsing experience
- No personal touch (ratings or comments about content) apart from the google algorithm which is based on data.
- Some great sites like Medium, Hashnode, and Tealfeed have a comments section, but personal blogs don't, and also the comments section just covers content only on that particular site hence the lack of a universal platform that can help people gather a better all-round perspective.
- No inclusivity in sharing views, because every site has its own sort of comments section and/or discussion forum, (I like a world where people reading on Hashnode would comment on content written on medium or other platform bringing an all-round perspective)
- Getting more relevant content that would feel worth it, and getting such content every time I browse.
These were the main problems and I just added a bit of convenience over top by adding the below features
- A simpler way to manage bookmarks(I call them hookmarks💖) like importing them to other devices
The Idea/Solution
So I created an extension that would help me and you rate the whole web itself and thus help each other. Since it's also open source software it is safe to say, It's an extension for the people by the people and to the people
Thanks already if you are with me, and from now on we will get into details about some of the features that the extension has and the development side of it.
The planning
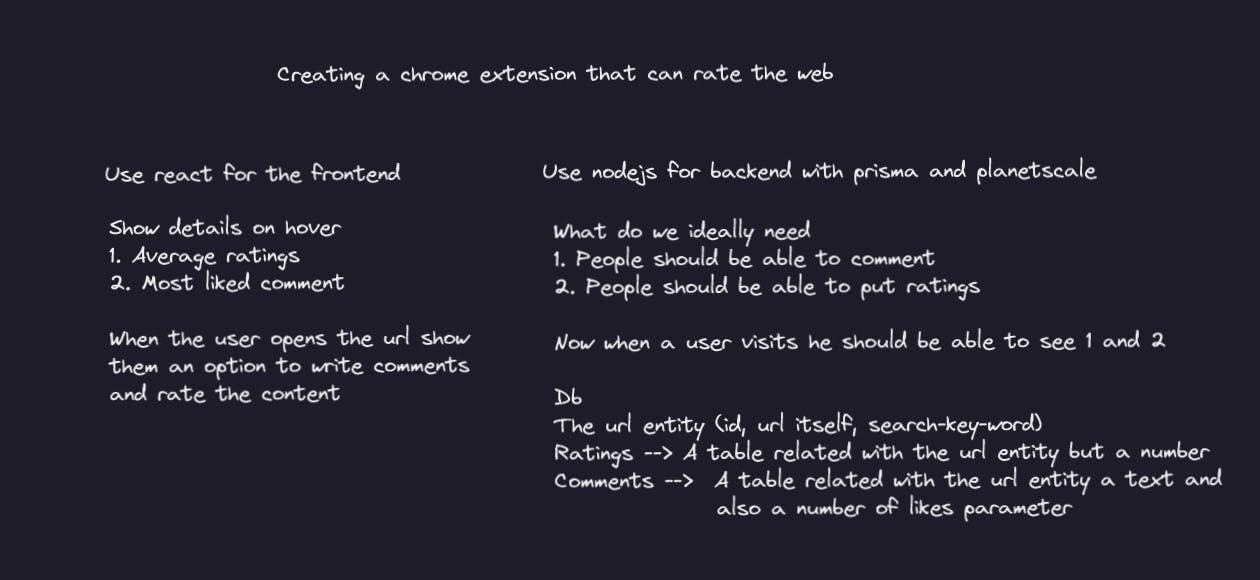
I came to know about the hackathon very late I had started working on the project on the 27th of July since very less time was remaining I had to make a very concise plan for the product so I moved over to excalidraw.com to create the plan.
This was what first came to my mind.

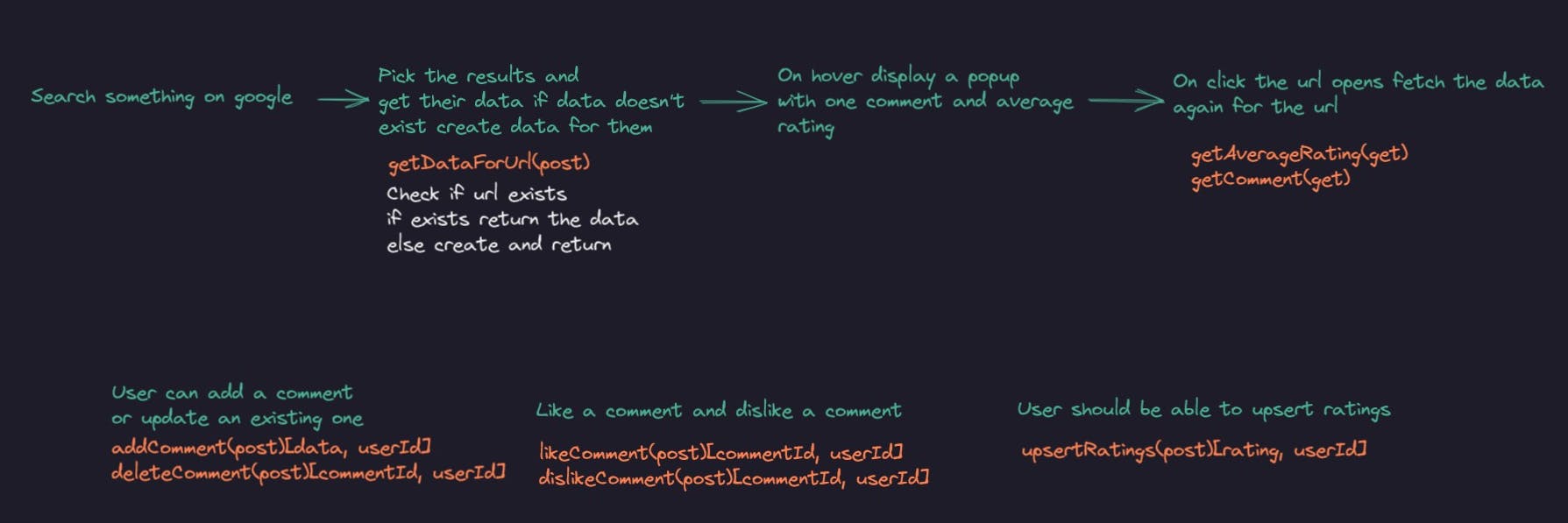
Later I made a list of APIs that I needed to create and they where
 Though these were just the initial set of APIs and later I ended up improvising a lot.
This was all that I had planned and now comes the development/execution phase.
Though these were just the initial set of APIs and later I ended up improvising a lot.
This was all that I had planned and now comes the development/execution phase.
The development
1. The backend
- Tech Stack: Nodejs, Expressjs, Planetscale, Prisma
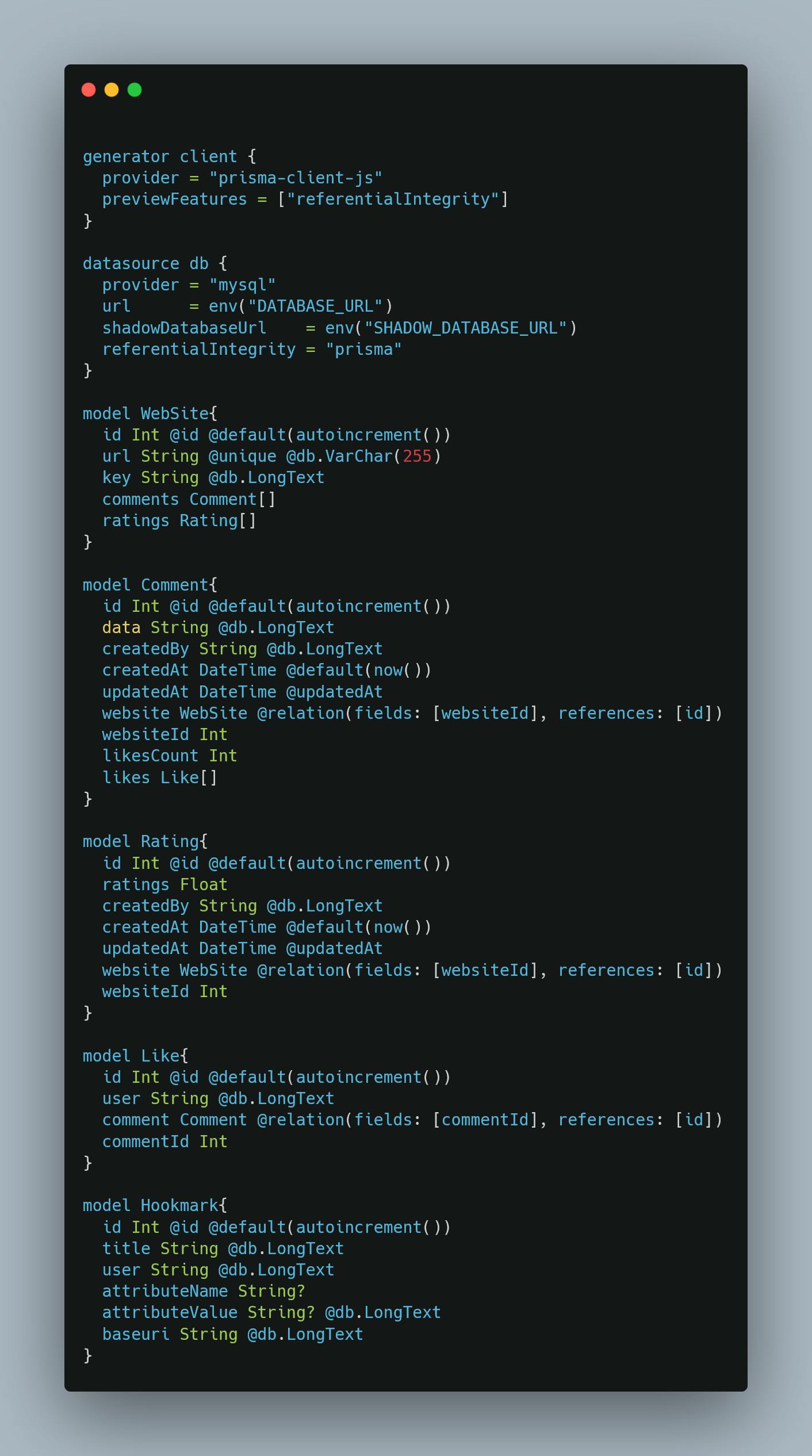
Here is the schema for the app

I cannot stop myself from appreciating the people behind Planetscale and Prisma documentation they are just one of the best and can't forget about the seamless integration between both technologies💕. If you haven't used them yet you are not enjoying your life enough.
I have used Husky, Eslint, and Commitlint to ensure good code quality and commit messages, really great for productivity. Some of the important docs that I followed are:
- docs.planetscale.com/docs/tutorials/prisma-.. ❣
- devcenter.heroku.com/articles/deploying-nod.. for the deployment do check them out
2. The Frontend(Extension)
This was a bit new to me, I had never coded an extension so I started researching things and then I came across this github.com/lxieyang/chrome-extension-boiler.. I had prior experience with react so I picked it fairly quickly.
- After a bit of exploration my first milestone was to show people some useful data like ratings and comments on hover of links, you can refer to the diagram above to know about how I did that.
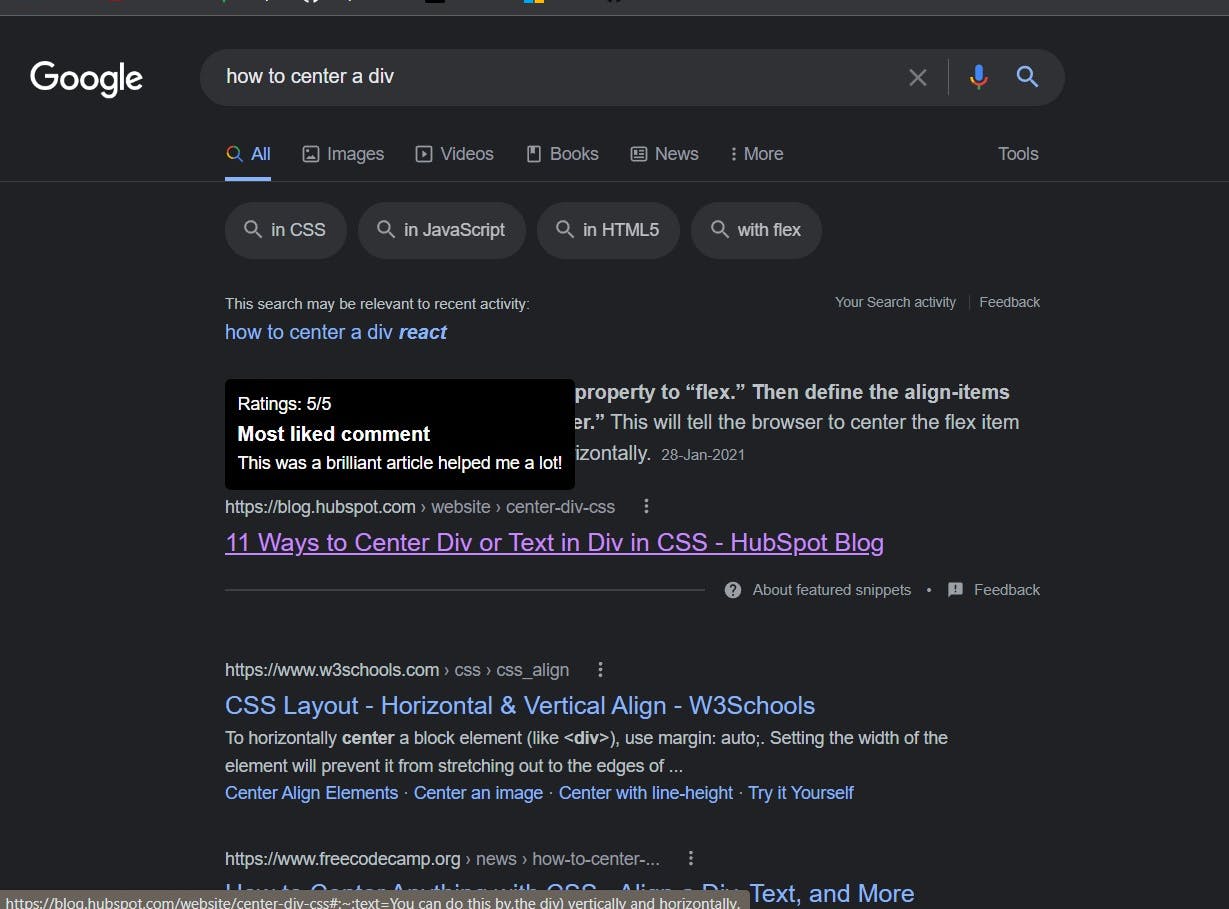
Below is the final result
 The screenshot made the cursor disappear 🙈
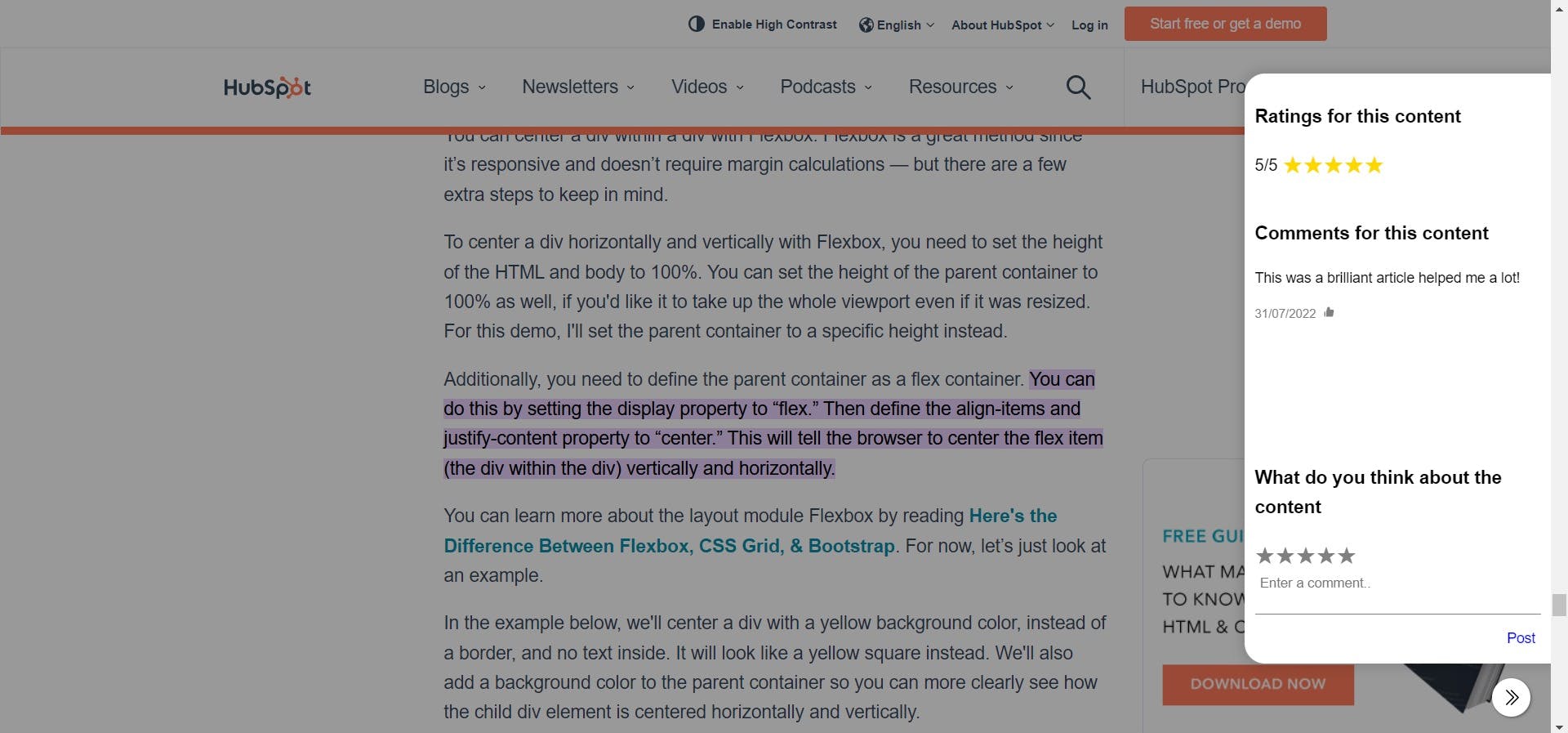
The screenshot made the cursor disappear 🙈 - Now the other thing was when the user went to the site they should be able to rate and comment and also like comments of other users. For APIs, you can refer to the above diagram. Below is the final result for this.
 The user can comment and rate the post here and also like the comments.
The user can comment and rate the post here and also like the comments.
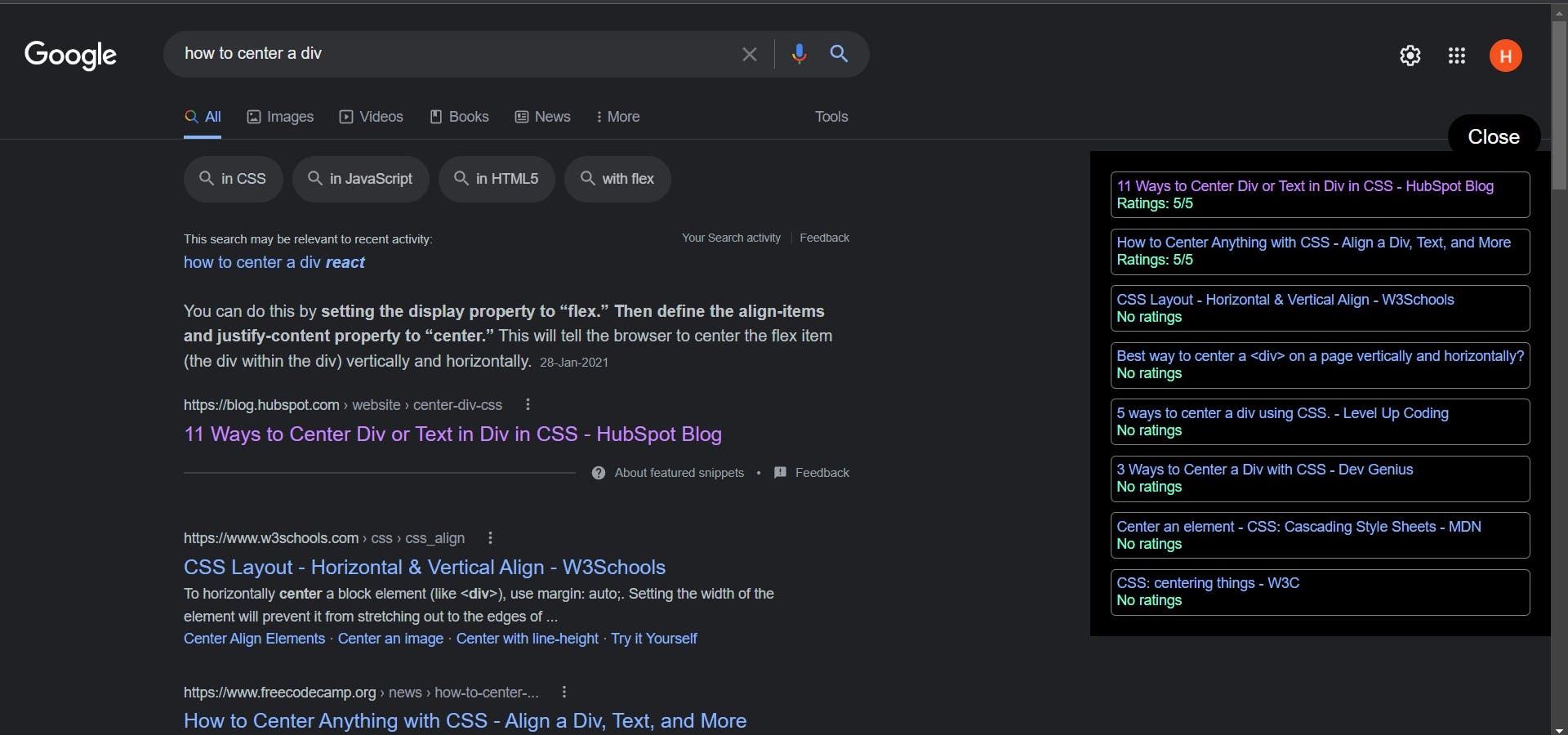
- Now since I had ratings I thought what if I can make people's life easier by showing them things according to the newly found ratings and also have the freedom to follow google The final result.

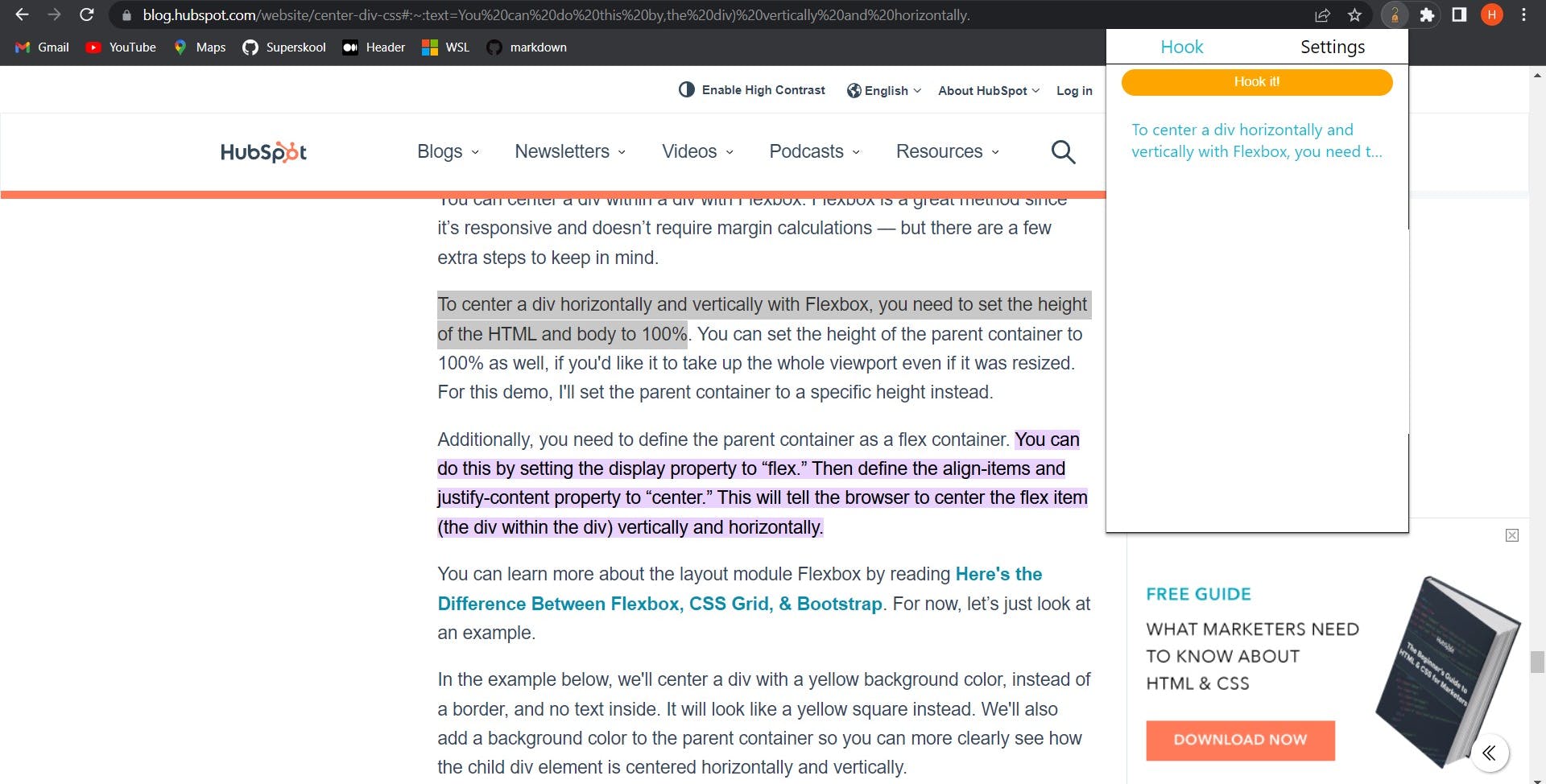
- Most of the problems I found are solved and as a bonus, I thought, let's make bookmarking easier and also flexible. The result
 I selected the text and clicked on hook it to hookmark stuff
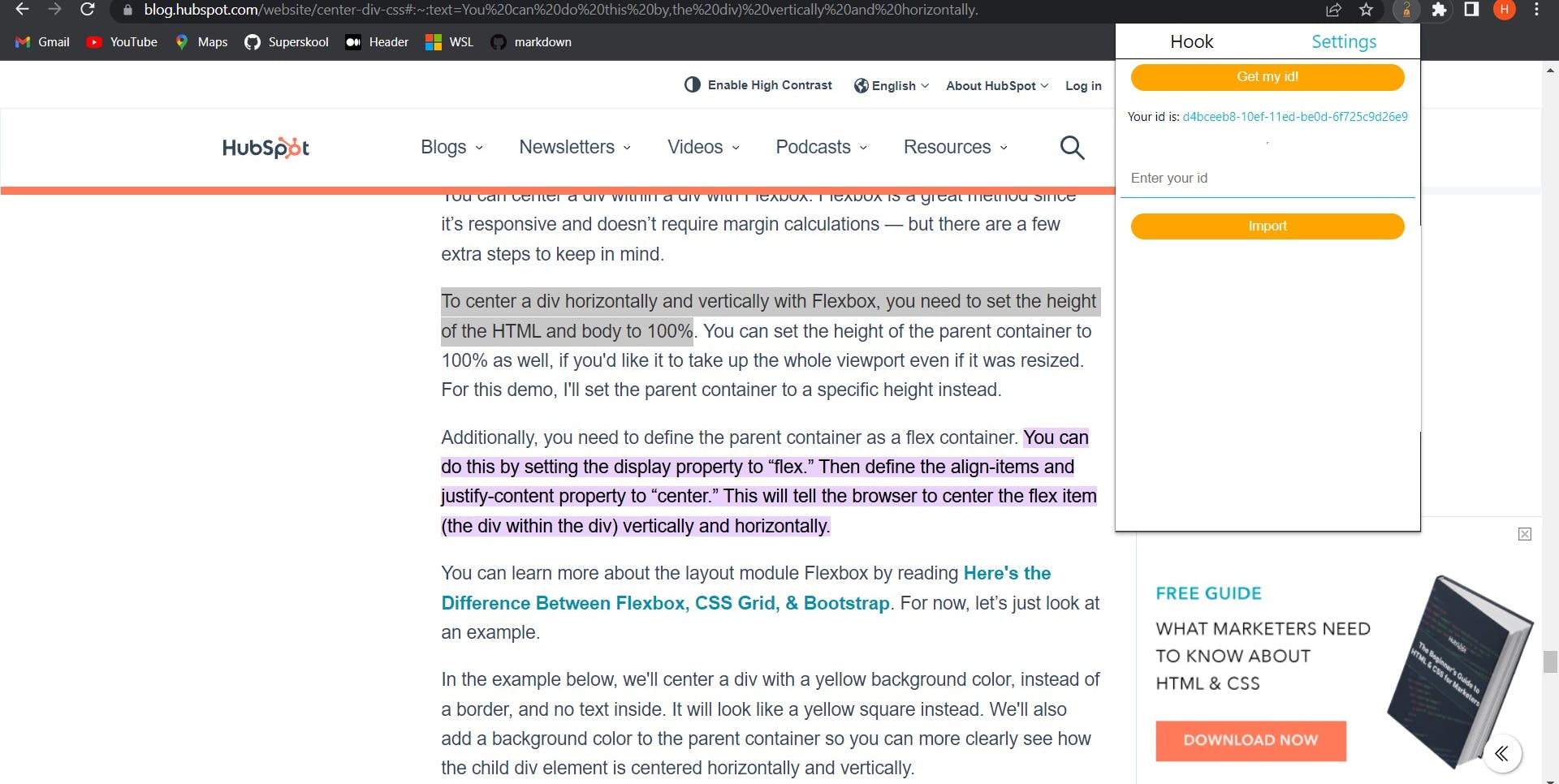
I selected the text and clicked on hook it to hookmark stuff - Making exports easier.
 After clicking get my id a unique UUID is revealed and that can be imported by entering it in the input box on any device and boom, everything gets imported.
After clicking get my id a unique UUID is revealed and that can be imported by entering it in the input box on any device and boom, everything gets imported.
According to me frontend is the feel and hence uploading a youtube video for the feel soon Edit: Uploaded the video below 😊
Using the frontend
You must have wondered where is the extension, well it's still in review

So did you miss the fun/revolution? Nope for users like you, I am also adding steps to use the extension before it is available to the public (only for chrome).
- Clone the frontend repository github.com/hdck007/hookmark
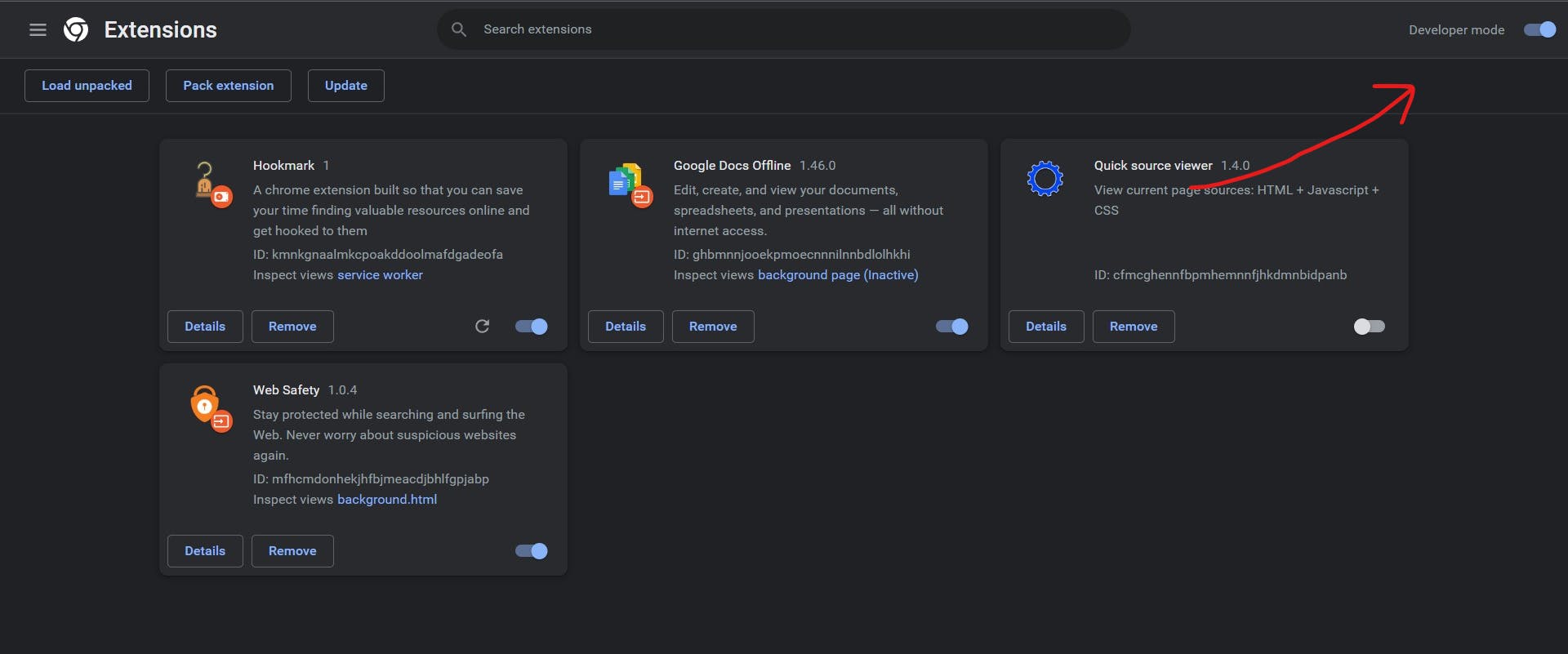
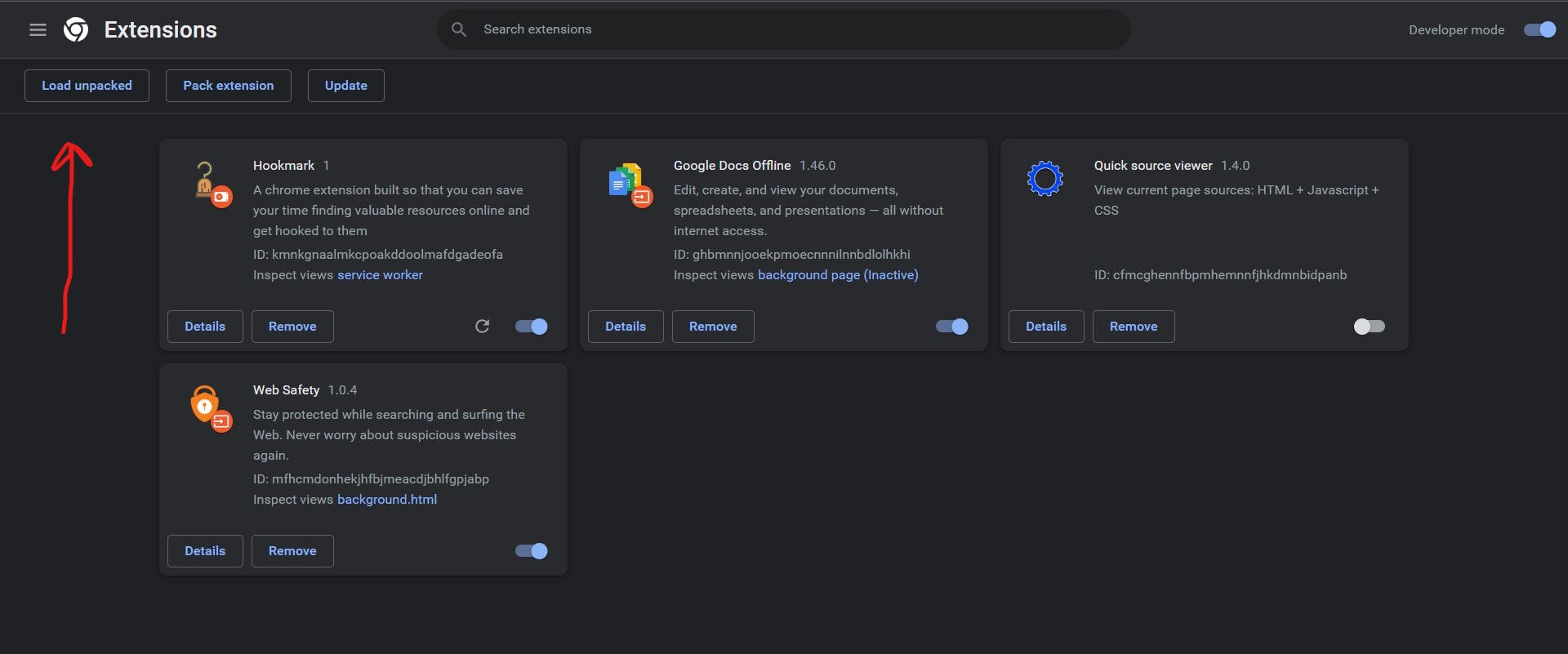
- Open chrome://extensions
- Switch on developer mode from the top right corner

- Click on load unpacked

- Select the build folder from the cloned repository and witness the fun/revolution
Walkthrough
What I learned
- I learned how to make extensions and loved to see the potential of extensions, I will continue to work on them and make some extensions for developer productivity and will surely post about them too.
- I learned some vitals of React because to your surprise the front end of the extension is made using react, not all of it but a very significant amount, and for the first time experienced react as a library.
What is next for Hookmark?
- Since I would have a lot of data regarding ratings and comments would introduce some kind of recommendation feature that would recommend valuable pieces of content over the internet.
- Also planning on a feature to add tags to contents to have better separation of concerns when needed.
Closing notes
- Thanks Hashnode and Planetscale for this lovely opportunity, it was a wholesome experience, and really hope to see similar opportunities in the future as well.
- I am open to suggestions, contributions, and criticism so let them come, I don't hate appreciation rather so please let them come too 🙈🙈
- Stay safe and healthy and thanks for being with me this long can't appreciate it enough..